Mobile App Design
SetPay Music
Revamped a Web 3 app to enhance user experience and reward concert-goers.
Context
Web3 · Blockchain
Timeline
March 2021 · 3 weeks
Services
Mobile App Design
No-code Design
Introduction
SetPay rewards concert attendees for tracking a concert’s setlist. Earn SetPay (SET) Tokens by keeping track of what songs are performed tonight. SET Tokens unlock cool artist-related rewards including merchandise, tickets, backstage passes, and digital collectibles (NFT).
Goals
Business Goals
🩵 Increase User Engagement
Encourage users to actively participate in tracking setlists and voting during concerts, thereby increasing overall user engagement on the SetPay platform.
💸 Monetization through Partnerships
Provide opportunities for partnerships with artists, venues, and sponsors, leveraging the voting flow to create new revenue streams through collaborations and sponsorships.
User Goals
💰 Support Favorite Artists
Help ensure fair compensation for your favorite musicians by accurately tracking and confirming the songs performed, ensuring songwriters are paid fairly.
🎁 Earn Rewards
Effortlessly earn SET Tokens and redeem them for exclusive rewards like merchandise, tickets, backstage passes, and digital collectibles (NFTs).
Starting Point
I've started our collaboration with my client with a call about redesigning their initial version of SetPay Music. After inviting to Figma file I've that the UX wasn’t very great, and it didn’t have the best looking UI either, and they were aware of this. Stack holders have feedback and they asked me to improve product to the next level tword their goals.


The first version of SetPay (key screens), will dive deeper in each in rest of this case study
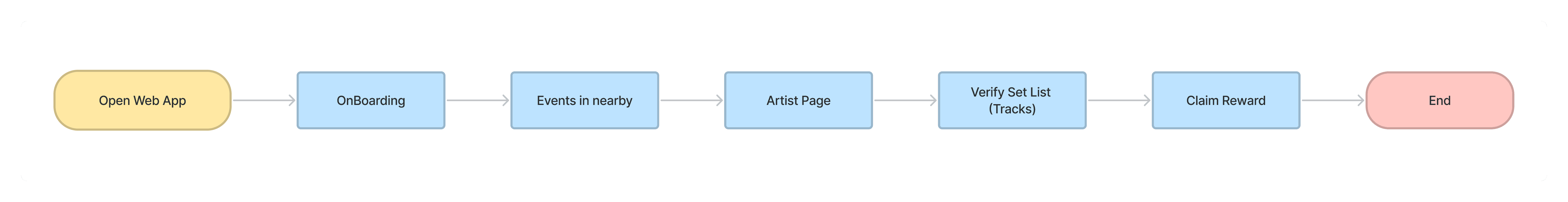
User Flow
I Identified the journey of user through the app. In order to become easier to understand I remove details from Level 1:

Level 1: Overview

Level 2: Detailed flow
Redesign: Ideation & Wireframing
I start with wireframing to pressent new ideas and explore possible solution for current UI/UX challenges we have.


UI Design
After gathering feedback from the wireframes, I moved into the UI design phase. I started by creating a moodboard to define the visual direction, focusing on simplicity and clarity. Given that our target audience includes older users who prefer a minimal, easy-to-use interface, I prioritized usability.
To ensure a familiar experience, I adhered to default iOS components and Apple's design guidelines, providing users with an intuitive and comfortable interface.
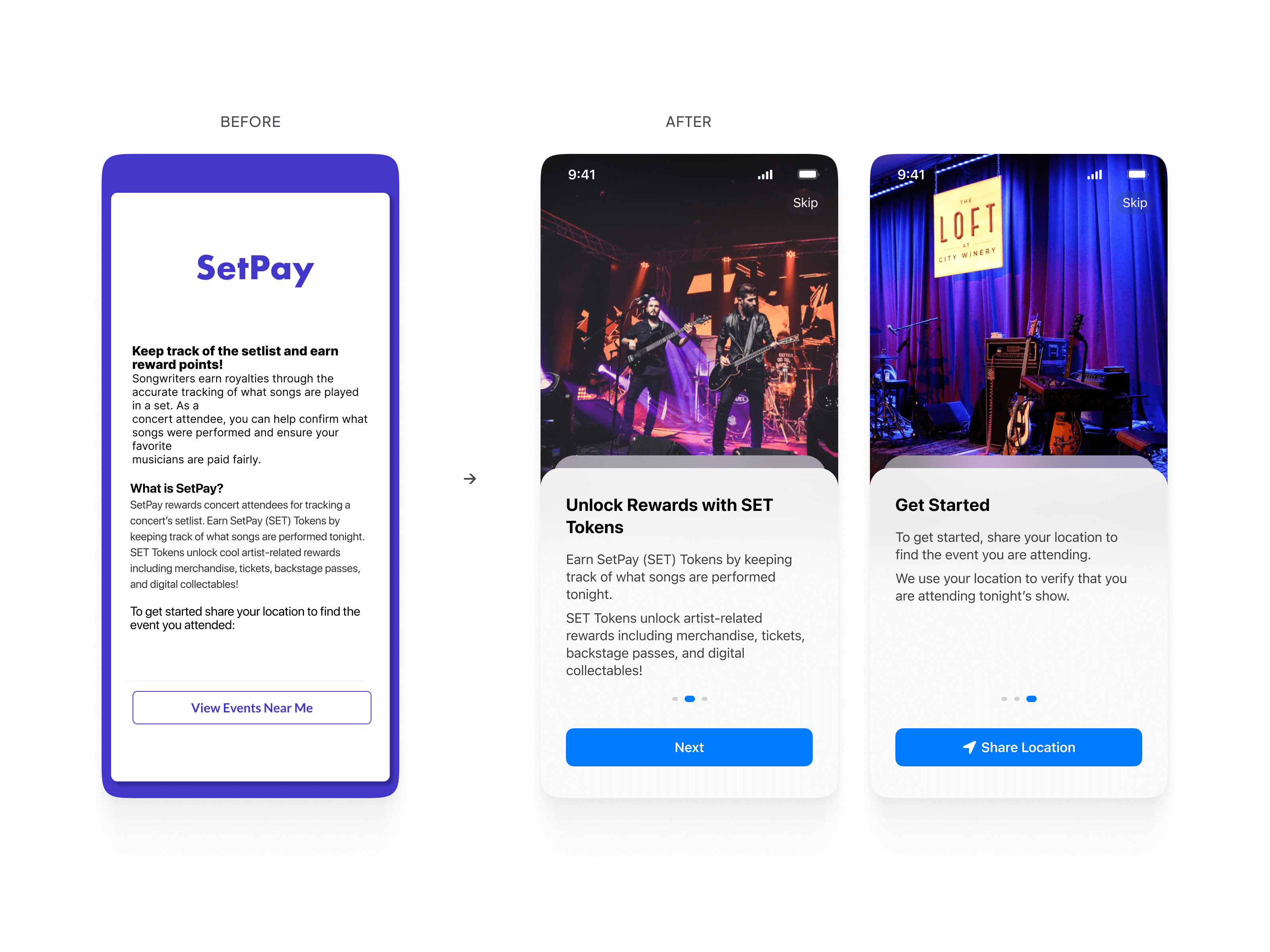
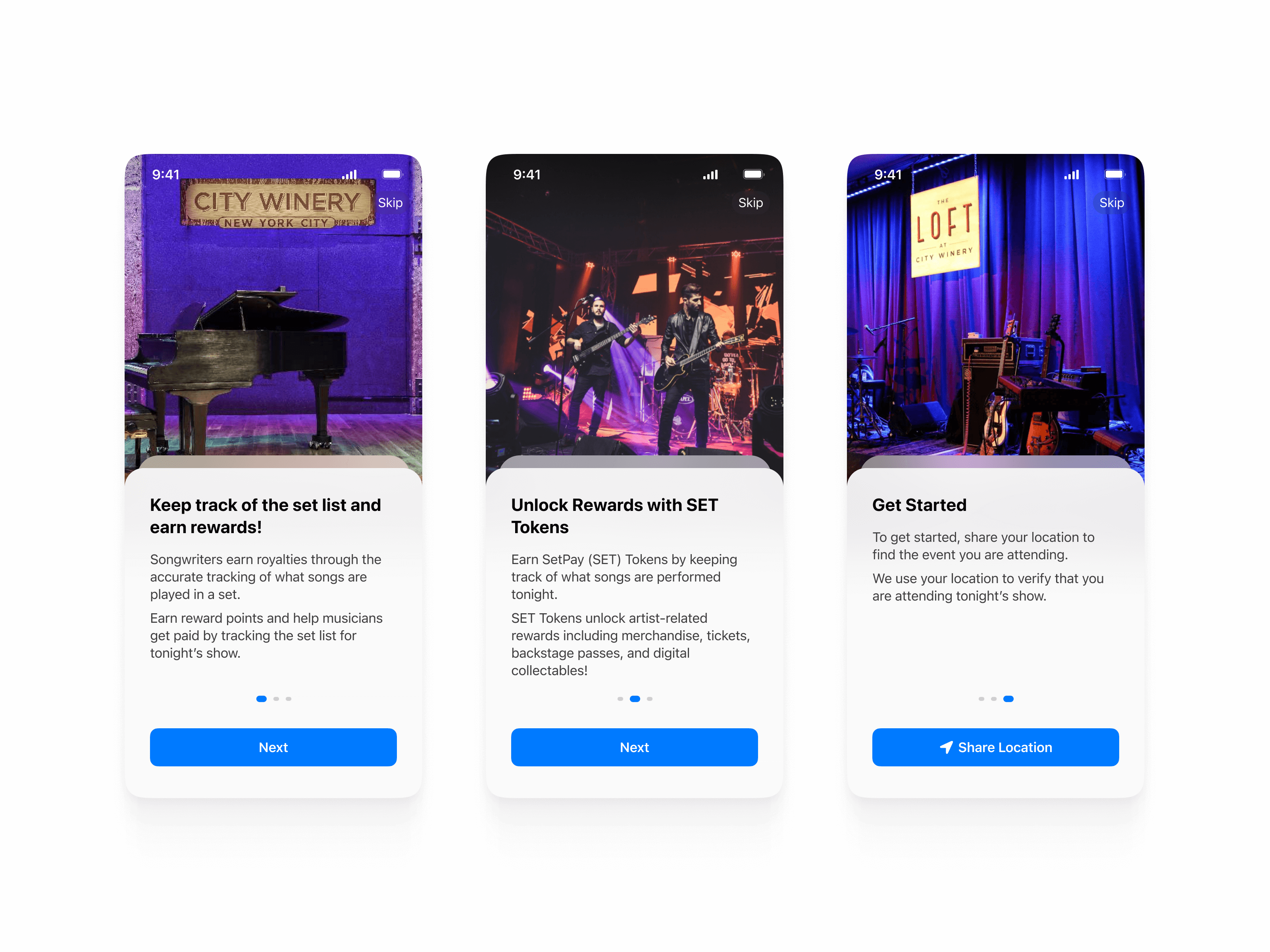
Onboarding
Problem with Previous Version (Before):
Text Overload: The first screen had too much text, overwhelming users. Research shows users tend to scan text quickly, and long blocks of text reduce engagement.
Poor Data Structure: Key information was crammed into one screen, making it harder for users to digest quickly.
Lack of Visual Appeal: No engaging images were used to visually convey the app’s purpose, making it less attractive and intuitive.

Iteration 1:
Improvements Made (After):
Simplified Text: Split the content across two screens, significantly reducing text load and making it more scannable.
Better Data Chunking: Important information is now presented in digestible sections, improving readability and user flow.
Visual Cues: Added vibrant images representing concerts, which help users instantly understand what the app is about without needing to read much.

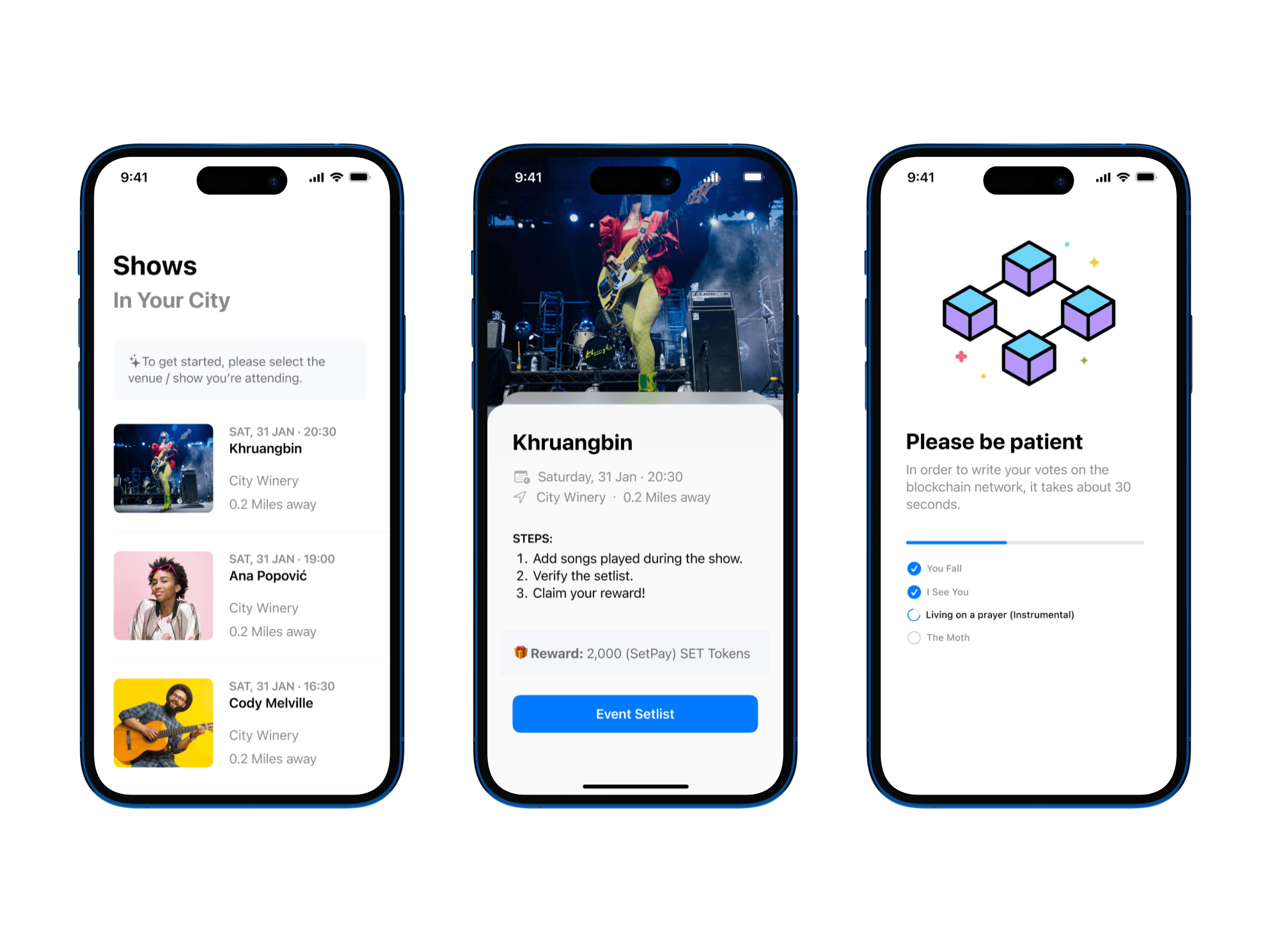
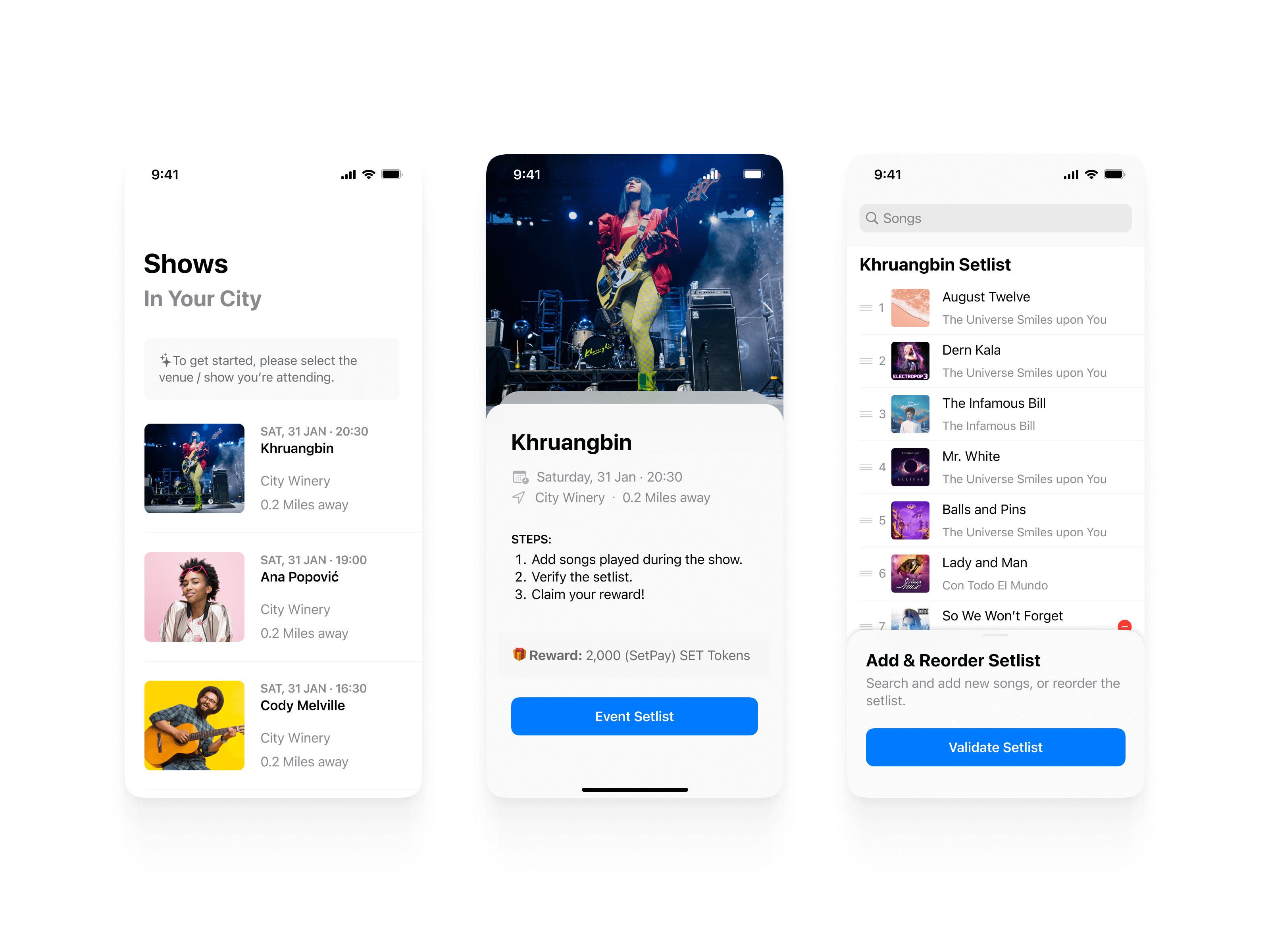
Show List

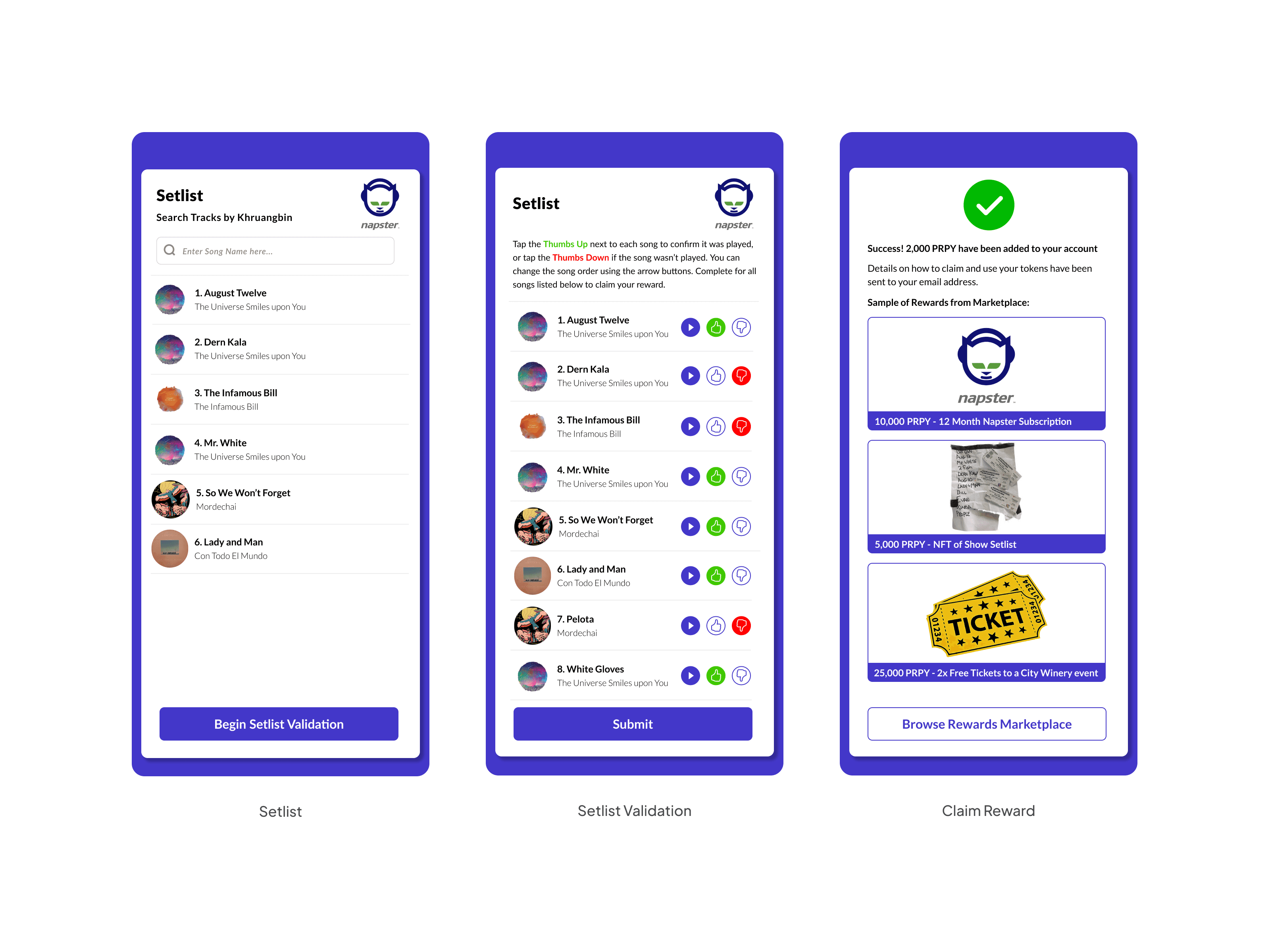
Validating a Setlist

Iterations on Validation Footer

Claim Tokens

Wallet

The Result
Extensive Redesign: Redesigned 20+ screens to optimize user flows and create a cohesive, intuitive experience. My client was thrilled with the minimal and effective designs, praising the improvements in usability.
Streamlined Onboarding: Users now complete the onboarding process faster, with fewer frustrations reported, resulting in a smoother start for new users.
Enhanced Usability: Older users, our primary audience, reported greater satisfaction with the minimal, easy-to-navigate design, improving overall retention.
"Mohammad redesigned over 20 screens for our app, creating a minimal, user-friendly experience. His design improvements led to faster onboarding and higher engagement, especially among our older users. We’re extremely happy with the results and the increased usability his work delivered."
Jackson